講座内容>Photoshop2020 講座
Photoshop2020 講座
現役プロデザイナーが、現場で使える技術をレクチャー!

写真加工、広告バナー・Webデザインの制作ができるようになります!
学習目安 :6時間
レッスン数:33レッスン
受講料金 :38,500円(税込)
高品質かつ、効率的に制作を行うテクニックを学ぶことができます

講座は初級・中級・上級のレベルに分かれています。
基本的な機能の理解から、バナー制作、Webデザイン制作と徐々に難易度の高い制作ができるようになります。
数多くの現場を経験してきた講師による講義で、現場で役立つ知識を身につけることが可能です。
単に操作方法を学習するだけでなく、実務作業で役立つように、効率よくデザイン制作ができる様々な機能や、作業効率を上げるテクニックを学ぶことができます。
また、講義で学んだ内容がきちんと身についているかを確認する「シミュレーション問題」もついているので、自分の理解度を把握することが可能です。
デザインに興味がある方、初心者デザイナー、スキルアップを目指す方にオススメ!
選ばれている5つのポイント

Point1
学びやすい
カリキュラム構成

Point2
スマホやタブレット
からも操作シュミレーション可能

Point3
実践トレーニングで
基礎を固める

Point4
現役デザイナーの
テクニックが学べる

Point5
活用例を通して
新機能を学べる
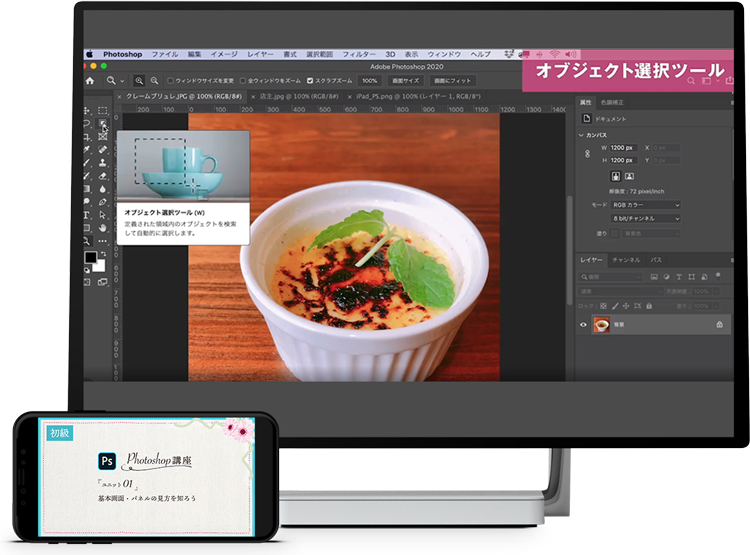
スマホからもPhotoshopを操作シミュレーション

動画で学習した内容が、本当に理解できているかどうかは操作シミュレーションで到達度チェック!自分の得意な部分、苦手な部分を知ることで効率的に学習を進められます。
操作シミュレーションでは、ヒントなしで最後まで操作しないと完了にならないため、受講者様の到達度を管理したい教育担当者様も安心です。
業界経験豊富な講師から 現場で使える制作技術を学べる

講師
FiveDimensionGraphic(5DG)
Webデザイナー・Webディレクター
瀬口 理恵 先生
1983年大阪生まれ。約7年間制作会社などでウェブデザイナー、ディレクターとして過ごし、2010年に独立。ウェブサイト制作、アプリUIデザインなどを手がける。
女性向けデザインが得意。専門学校での講師や、セミナー出演多数。2014年にWeb制作会社『FiveDimensionGraphic(5DG)』を起業。
著書に「美しいウェブサイトの作り方」(SBクリエイティブ)がある。
スキマ時間を有効活用!スマホやタブレットでサクッと学習

1ユニットの学習時間は平均10分ほど。通勤時間や仕事の合間など、スキマ時間に学習しやすい構成となっています。
またパソコンだけでなく、スマートフォンやタブレットでも受講が可能なので、インターネット環境さえあれば、いつでもどこでも学ぶことができます。
おすすめの学習方法
![]()
短時間で必要なところだけを
学びたい人
学習したいユニットだけを選んで学ぶ、”いいとこ取り学習”がオススメ。
講義はスマートフォンやタブレットでも視聴可能なので、スキマ時間に学習を進めることができます。
![]()
具体的な操作方法を
身につけたい人
スマートフォン・タブレットで講師の解説・操作を視聴しながら、素材をダウンロードしたパソコンでの実践がオススメ!
こんな方におすすめ
![[check]](image/face/check.png) 学習時間がなかなか取れない方
学習時間がなかなか取れない方
![[check]](image/face/check.png) 移動時間などスキマ時間を有効活用したい方
移動時間などスキマ時間を有効活用したい方
![[check]](image/face/check.png) 短時間で必要なことだけを学びたい方
短時間で必要なことだけを学びたい方
![[check]](image/face/check.png) デザインに興味がある方
デザインに興味がある方
![[check]](image/face/check.png) デザインの幅を広げる画像編集スキルを身につけたい人
デザインの幅を広げる画像編集スキルを身につけたい人
![[check]](image/face/check.png) デザイナーとしてのキャリアアップを目指している人
デザイナーとしてのキャリアアップを目指している人
![[check]](image/face/check.png) Photoshop2020の新機能を学びたい人
Photoshop2020の新機能を学びたい人
カリキュラム
- 基本画面・パネルの見方を知ろう
- 環境設定をしよう
- Photoshopでできること
- Photoshop 2020 新機能を見てみよう
- ファイルの新規作成、保存をしよう
- 写真を補正しよう(1)~明るさ・色調・トーンカーブ
- 写真を補正しよう(2)~彩度・トリミング
- 写真を補正しよう(3)~傾き補正・オブジェクトの除去
- 写真を補正しよう(4)~人物レタッチ
- 写真を補正しよう(5)~コピースタンプツール
- シミュレーション問題
- 選択範囲の作り方(1)~基本
- 選択範囲の作り方(2)~応用
- マスクの作成をしよう(1)~基本
- マスクの作成をしよう(2)~応用
- コンテンツに応じて拡大・縮小で画像を編集しよう
- シェイプで色々な図形を作ってみよう
- 写真を合成しよう
- バナーを作ろう(1)~アートボードとスマートオブジェクト
- バナーを作ろう(2)~文字入力とデザイン
- バナーを作ろう(3)~書き出しと修正
- シミュレーション問題
- Webサイトのワイヤーフレームを作ろう(1)
- Webサイトのワイヤーフレームを作ろう(2)
- 配色をスウォッチに登録して、ファーストビューを作ろう
- コンテンツ部を作ろう(1)
- コンテンツ部を作ろう(2)
- レスポンシブに対応したスマホサイトのデザインをしよう(1)
- レスポンシブに対応したスマホサイトのデザインをしよう(2)
- スタイルガイドを作ろう
- ショートカットを覚えよう
- シミュレーション問題
ユーザーの声
よくある質問
学習目安:6時間
レッスン数:33レッスン
受講料金:38,500円(税込)
お申込みはこちらをクリック
[el]:school動作環境
■パソコン
| 端末 | OS | ブラウザ |
|---|---|---|
| Windows | 10 | MicrosoftEdge(41.X) GoogleChrome(81.X) FireFox(76.X) |
■スマホ/タブレット
| 端末 | OS | ブラウザ |
|---|---|---|
| iPhone/iPad | iOS 13.4 | Safari |
| Android | 9 | Chrome |